手書き文字イメージをコンピュータが理解できる形に変換する方法
前回の記事では、MNISTデータセットの解説とそのダウンロード、セーブ、ロードの方法を具体的に解説いたしました。今回は手書き文字のイメージをコンピュータが理解できる形に変換する方法をお話ししていきます。文字イメージを作る方法は特になんでも良いのですが、ここでは、iPad Proで”Notes"とApple pencilを使って数字を描き、それをスクリーンショットでMacBookにAirDropする方法を解説しますね。
 3_0riginal
3_0riginal
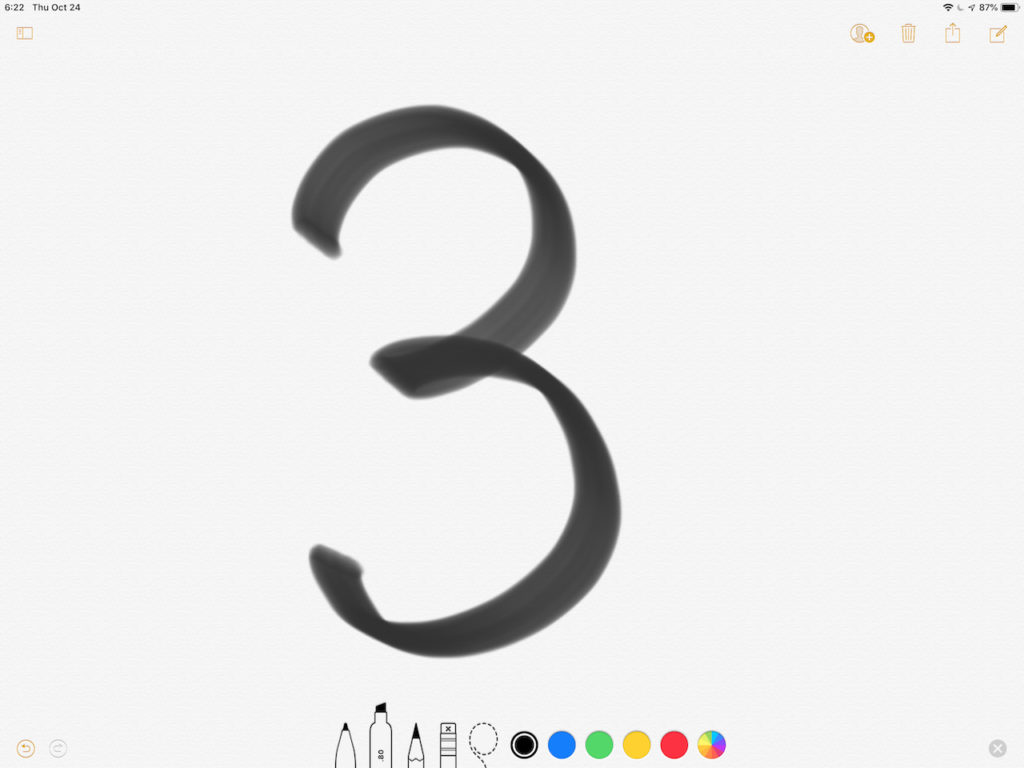
ここではiPadでNotesを開き、Apple pencilを使って、”3”の文字を書きます。
 3
3
文字の部分だけを切り抜き、AirDropでMacBookに送ります。このイメージの名前を”3.png"に変更しホームの直下にセーブします。
02: from PIL import Image
03: from sklearn import externals
04: import matplotlib.pyplot as plt
05: %matplotlib inline
06: from PIL import Image
07: import PIL.ImageOps
08:
09: #image size
10: size = 28
11:
12: #image name
13: test_image = "./3.jpg"
14:
15: #convert image to gray scale
16: image = Image.open(test_image).convert("L")
17:
18: #reverse image
19: image = PIL.ImageOps.invert(image)
20:
21: #change image size
22: image = image.resize((size, size))
23:
24: #make image flat
25: test_data = [np.array(image).flatten()]
26:
27: #convert to np array
28: test_data = np.array(test_data)
29:
30: #indicate image
31: plt.imshow(test_data.reshape(size, size), cmap='Greys')
32: plt.show()
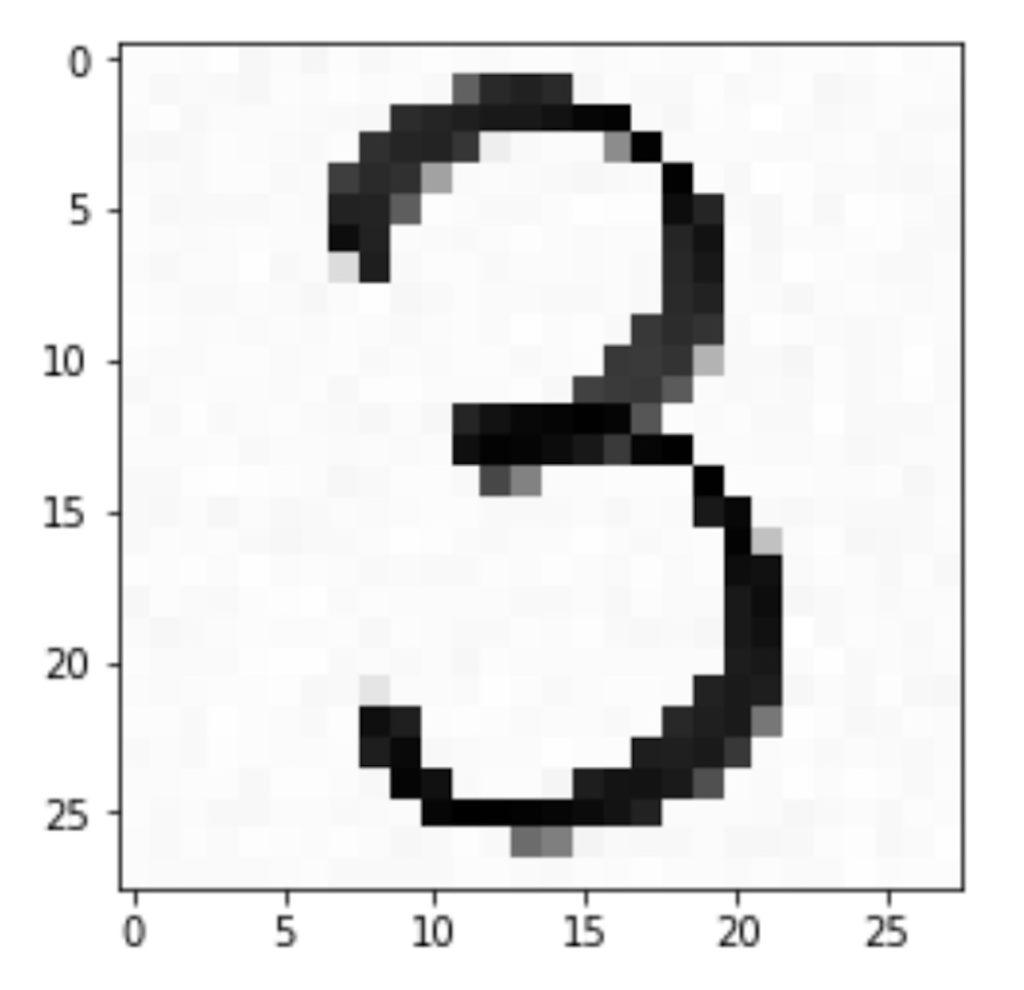
上のコードを実行するとMNISTのデーターセットと同じ28x28ピクセルの256段階のデータに変換することができます。
 3_reverse
3_reverse
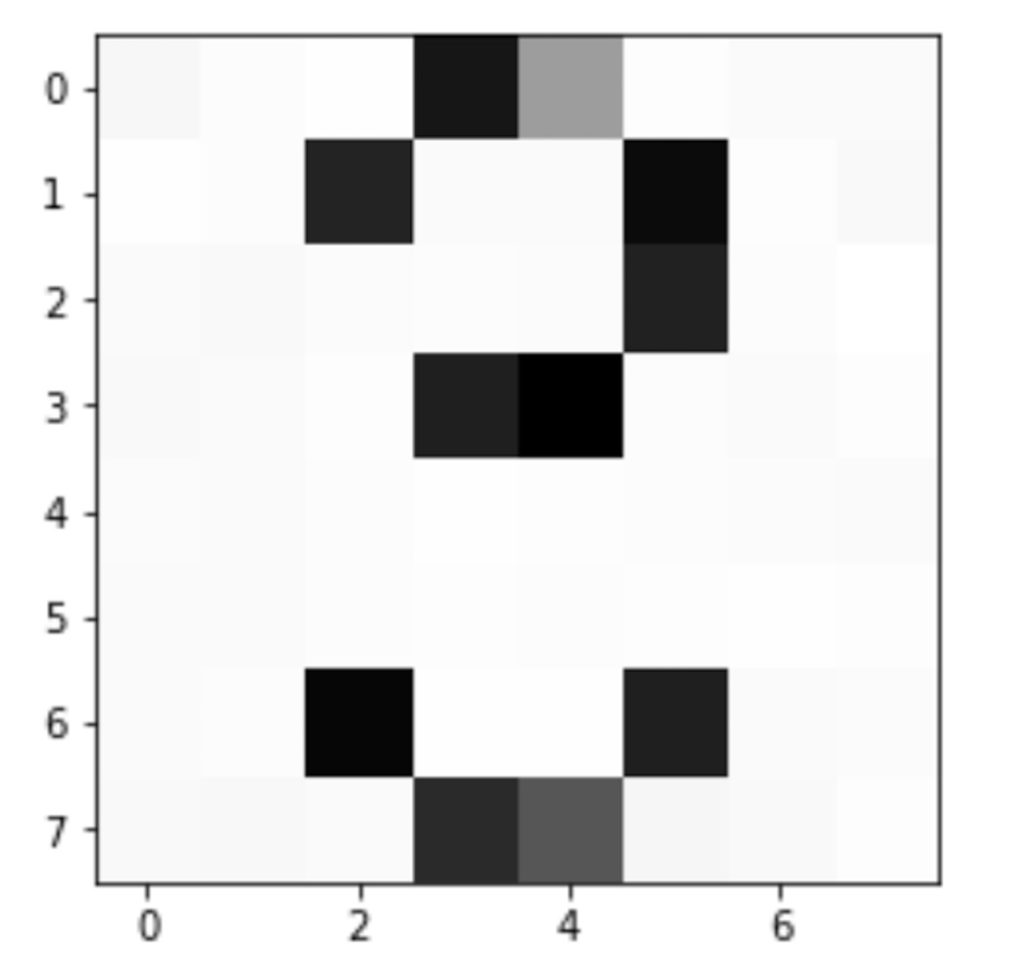
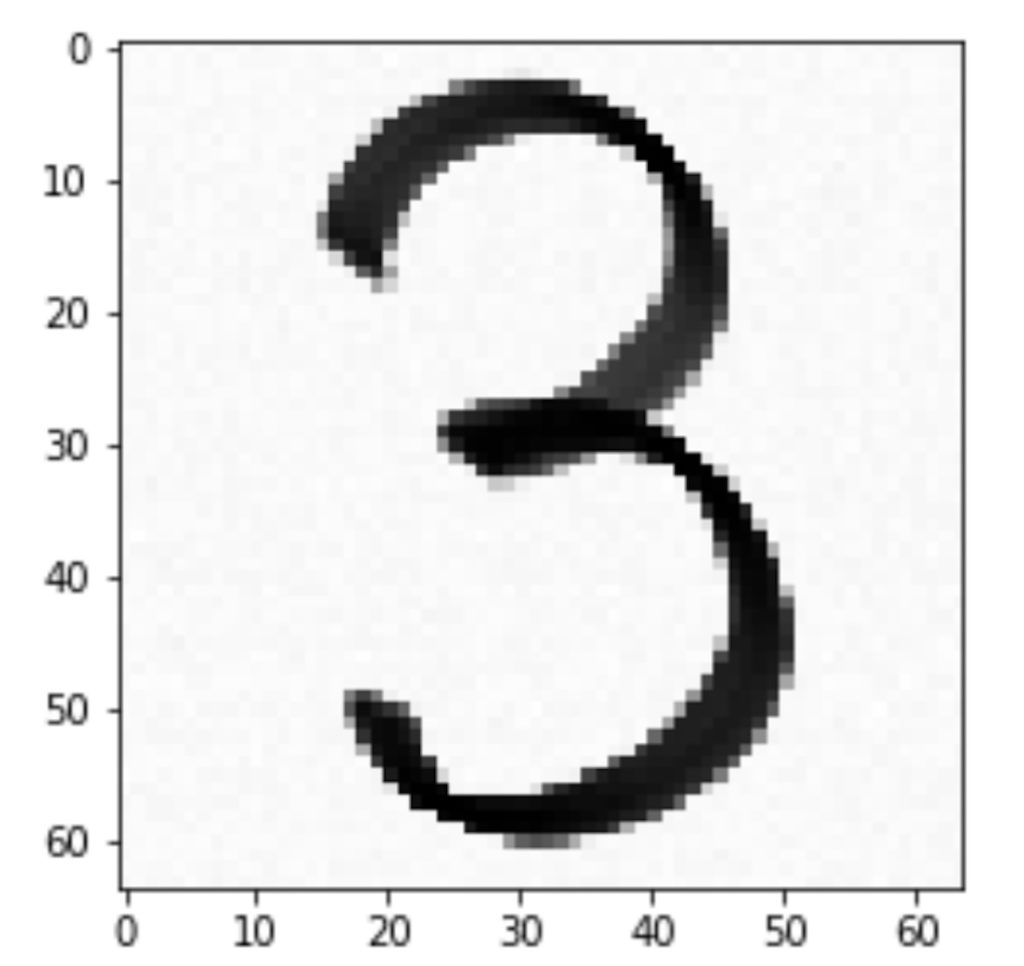
また、10行目の変数"size"を変更することにより、イメージの"粗さ”を変更できます。上記の例は”28”の場合ですが、”8”の場合と”64”の場合のイメージを以下に表示します。
 3_8R
3_8R
8X8のサイズです。これはsklearnのトイデータにあるデータセットと同じサイズです。
 3_64R
3_64R
上のイメージは64x64のサイズです。これぐらいのサイズになると元のイメージをかなり再現していますね。
まとめ前回の記事では、MNISTデータセットの解説と読み込み、そして今回の記事では、実際に自分で書いた手書き文字をMNISTデータと同じ形式に変換する方法を説明しました。そして次回では、いよいよ、MNISTデータセットを使って学習したアルゴリズムを使って、実際の手書き文字を判別する方法を解説していきます。
それでは、最後までお付き合い頂きありがとうございました。さようなら。