kattene_000
kattene_000
みなさん、カエレバ、ヨメレバを使われていますか?1つの商品に対して、複数のASPを表示できる優れた広告ツールです。これを無料で公開されている開発者さんには頭が下がる思いです。
しかし、2019年の1月以降から新規の設定分については、アマゾンへのアクセスに問題が起こっているようです。アマゾンのAPIがらみの問題のようです。そこで代わりのものをネットで探してみたところ、”カッテネ”というツールが評判が良かったので、試してみました。とても簡単に導入できましたので、ご紹介しますね。
カッテネ プラグインの実装方法それではまず、上のリンクから”カッテネ”の開発者のWebFoodさんの記事に行こう。
 kattene_001
kattene_001
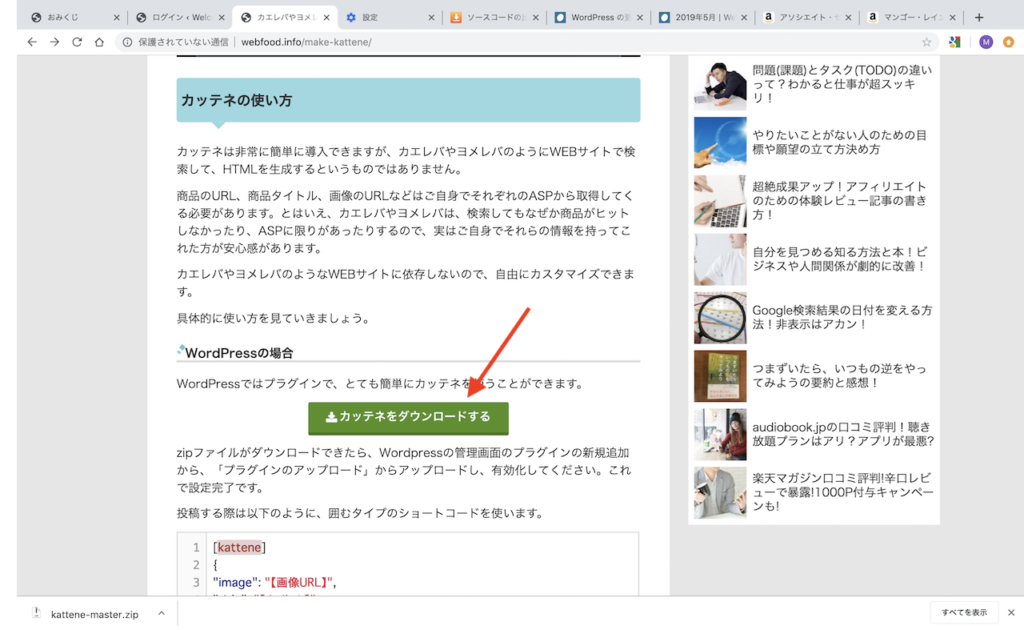
飛んだ先の記事のしたほどに、上のスクショのように、ダウンロードボタンがあるので、ボタンをクリックして、zipファイルのダウンロードフォルダーにダウンロードするよ。
 kattene_01R
kattene_01R
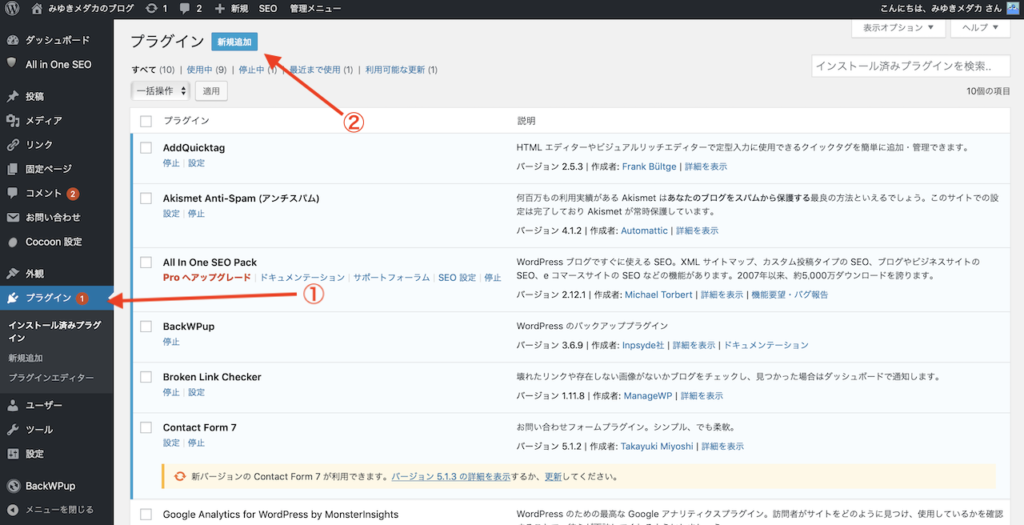
WordPressからプラグイン①をクリックして、新規追加②をクリックしてね。
 kattene_02R
kattene_02R
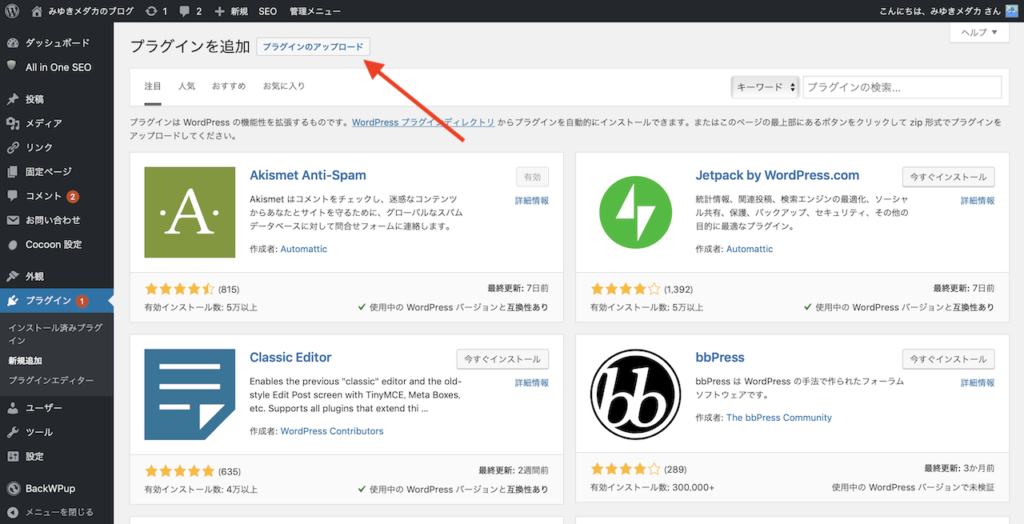
プラグインのアップロードをクリックしよう。
 kattene_025R
kattene_025R
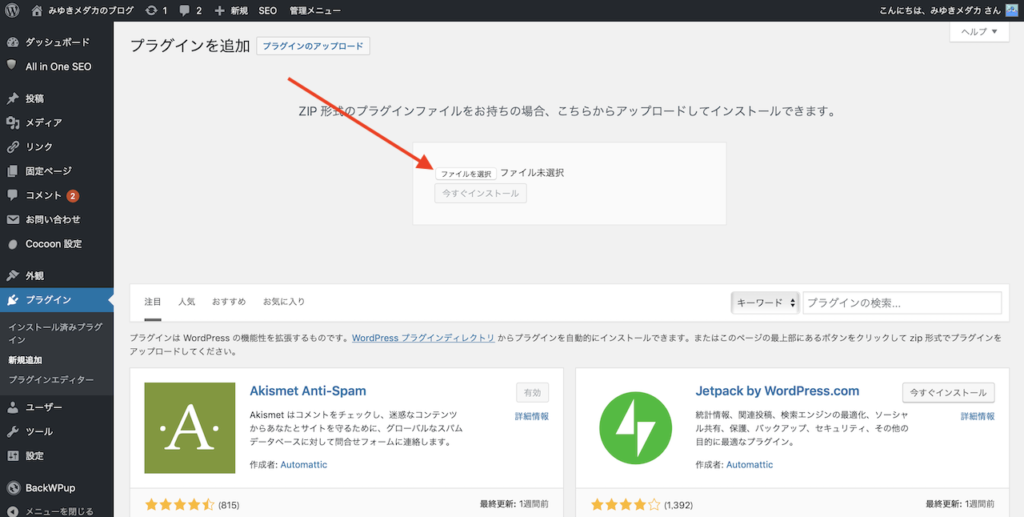
”ファイルを選択”をクリック。
 kattene_03R
kattene_03R
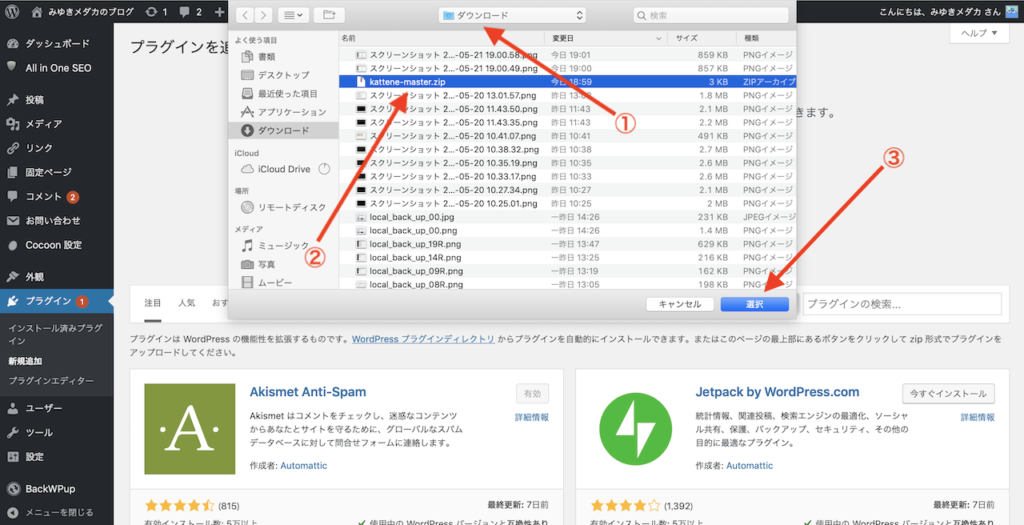
ダウンロードフォルダー①を選択して、先ほどダウンロードしたzipファイル②を選び、”選択”をクリックしよう。
 kattene_04R
kattene_04R
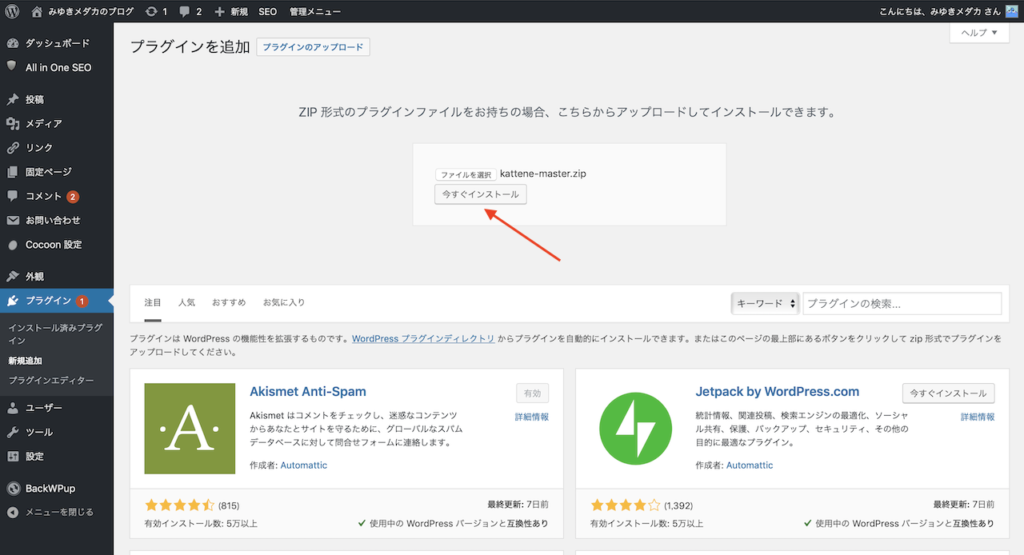
zipファイルが選択されたのを確認して、”今すぐインストール”をクリックしよう。
 kattene_05R
kattene_05R
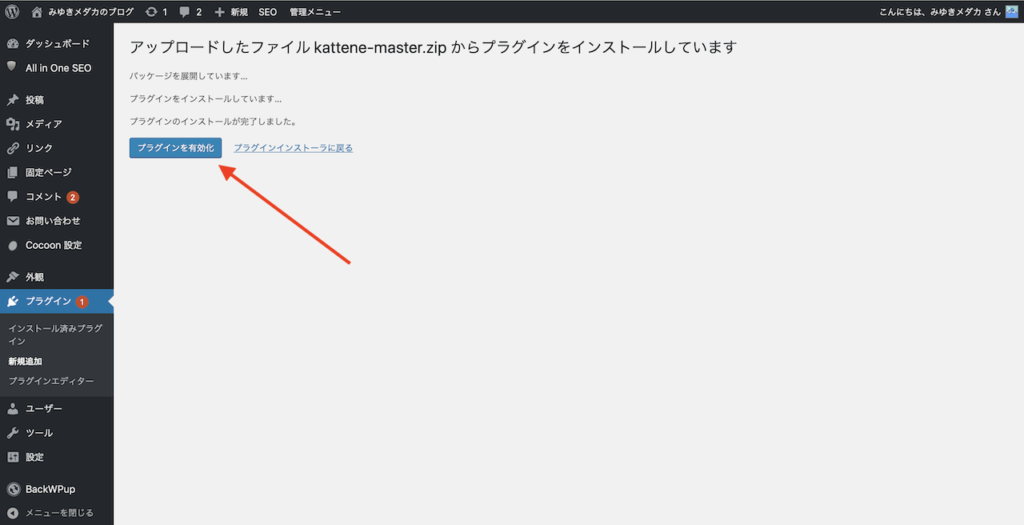
プラグインのインストールを確認して、”プラグインの有効化”をクリックしよう。
 kattene_21R
kattene_21R
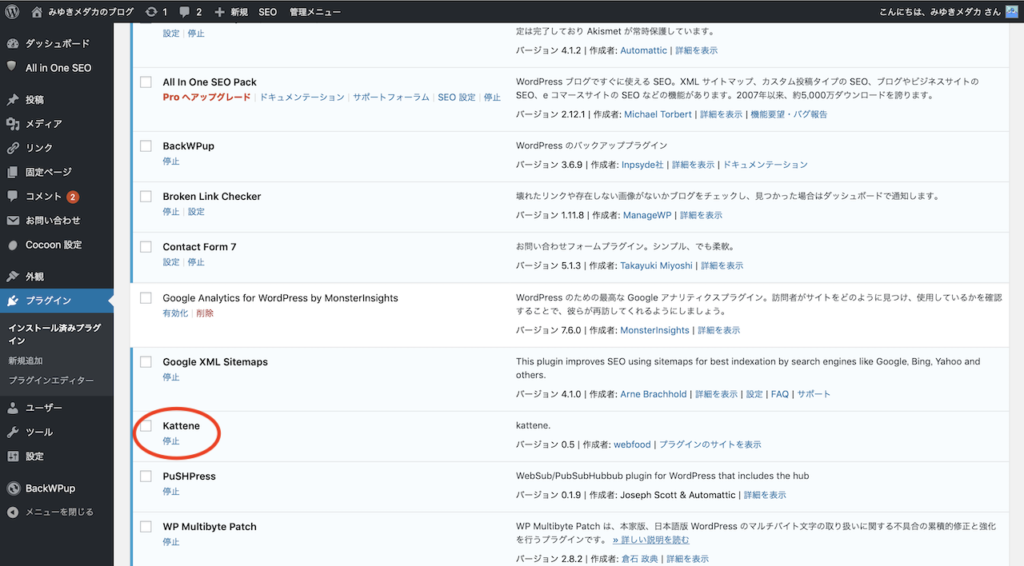
インストール済みプラグインで”Kattene”が上のスクショのように表示されれば、カッテネのプラグインの実装・有効化は完了だよ。
次はいよいよ、プラグインを使って広告の作成だね。
それではまず、上のリンクから再度開発者さんページに移って、サンプルコードをコピペしよう。プラグインのダウンロードボタンの直下によく似たコードがあるけれど、コピペするのはそれよりさらに下にあるコードだよ。間違わないでね。
 kattene_22R
kattene_22R
 kattene_23R
kattene_23R
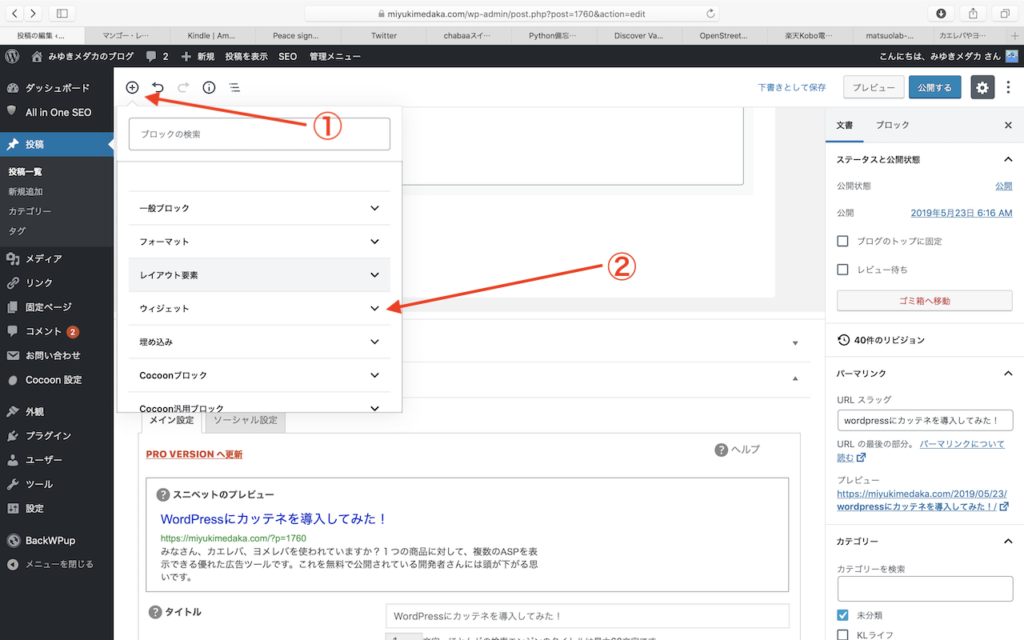
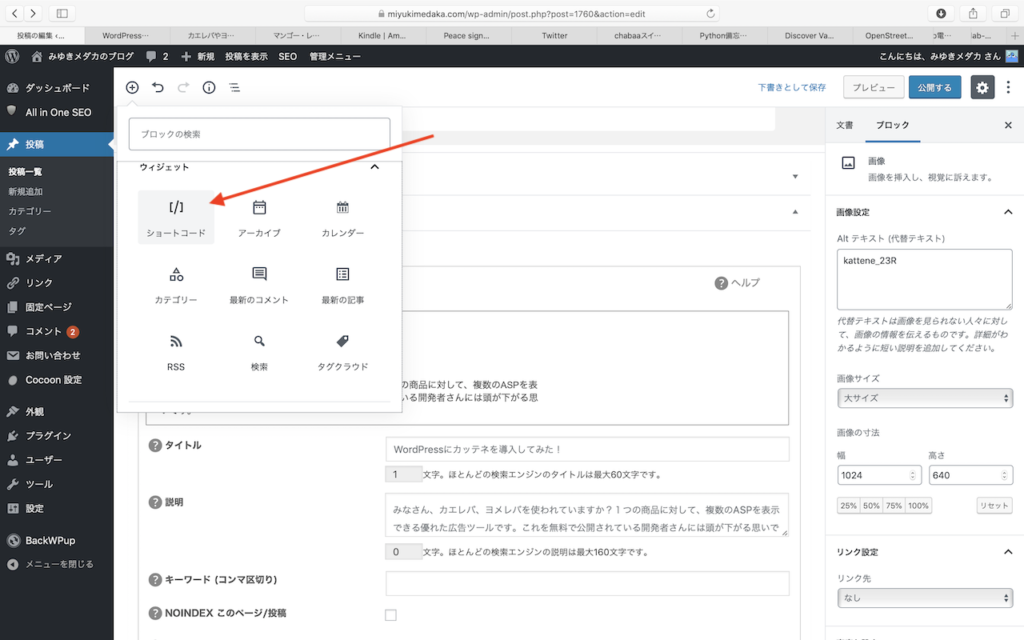
WordPressの編集画面に戻って、左上の”+”マーク①をクイックして、プルダウンメニーから”ウィジェット”②をクイックしよう。
 kattene_24R
kattene_24R
すると、プルダウンメニューが出るので、”ショートコード”をクリックしよう。
 kattene_26R
kattene_26R
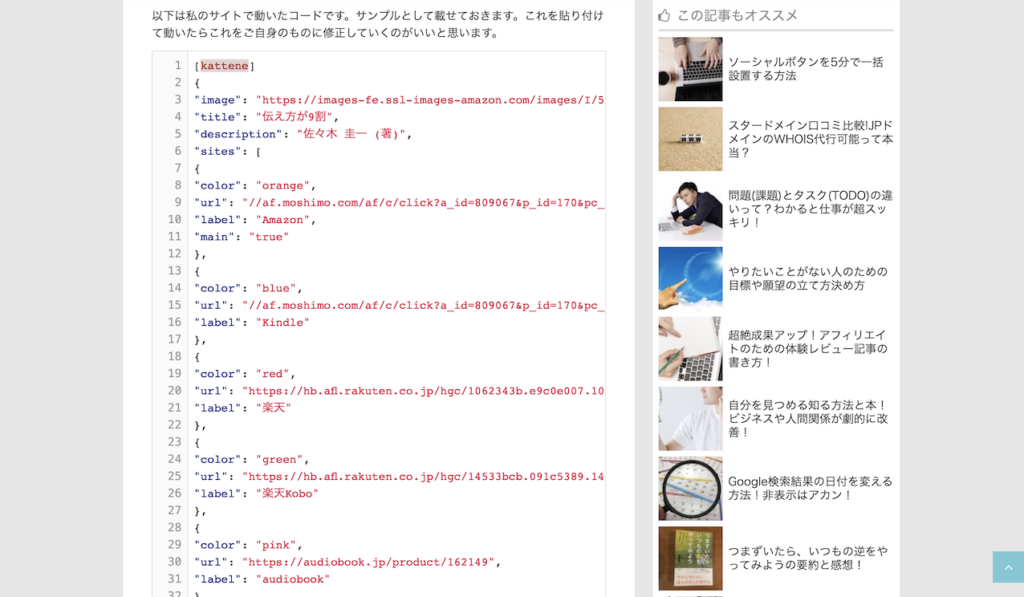
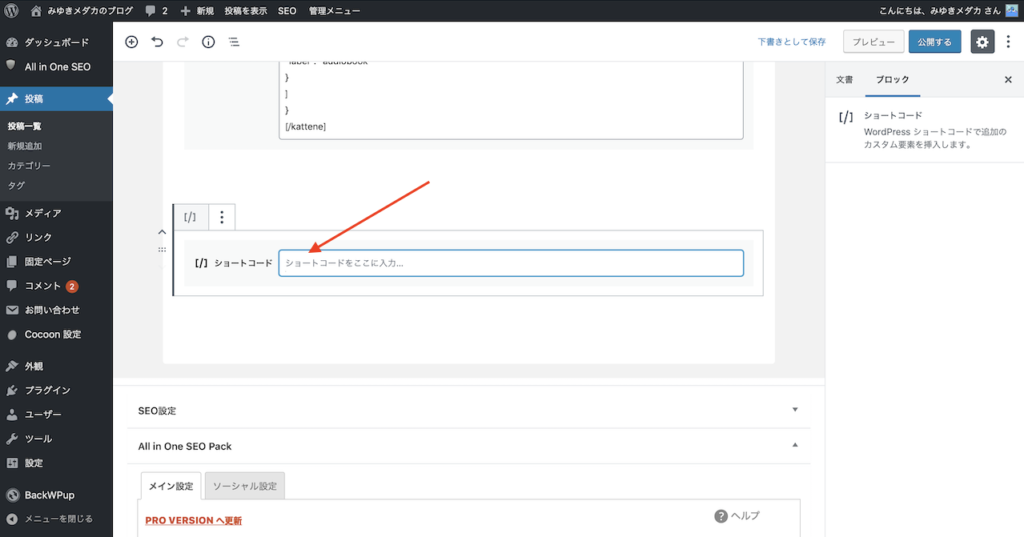
ここで、開発者さんのページからコピーしてきたコードを上のスクショの矢印の場所にペーストしよう。
 kattene_27R
kattene_27R
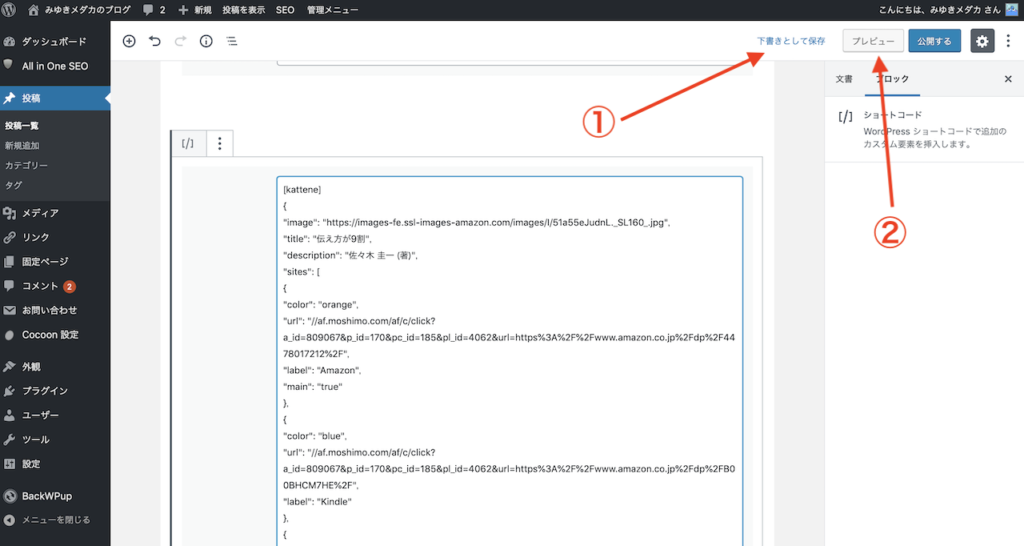
コードをペーストしたら、”下書きとして保存”①して、”プレビュー”②を見てみよう。
 kattene_28R
kattene_28R
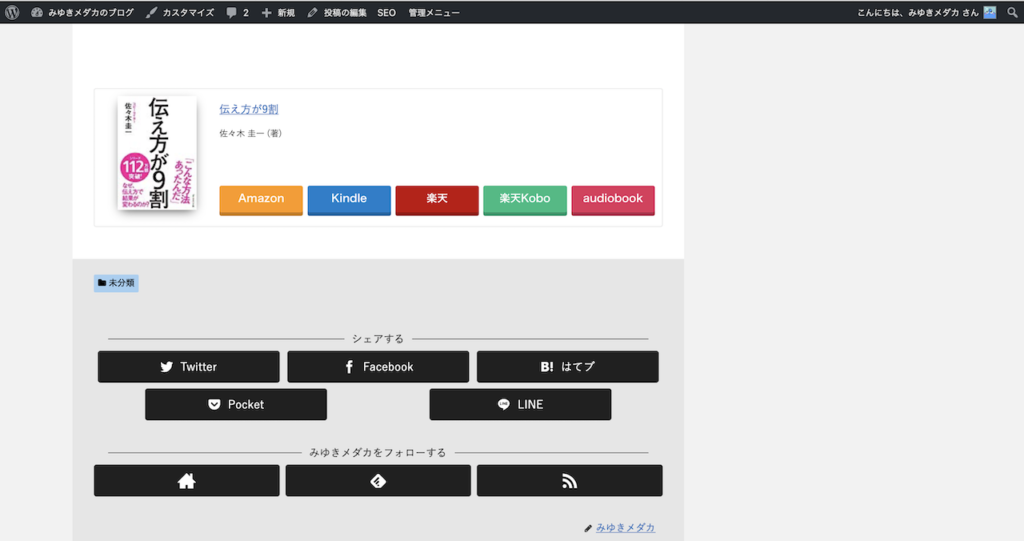
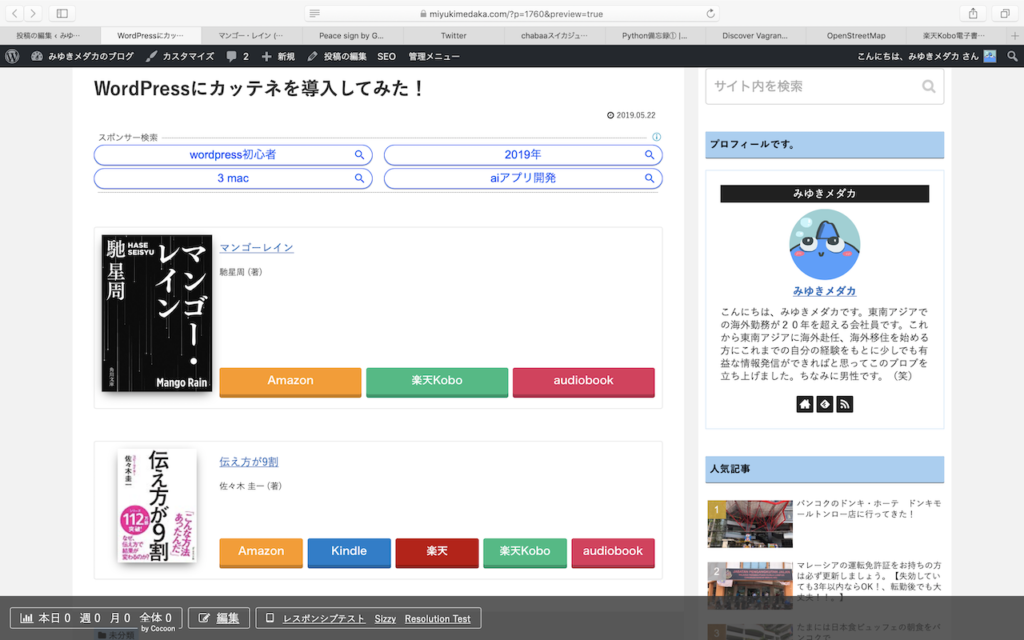
どうかな?、うまくいったら上のスクショのようにサンプルの広告表示されるよ。場合によっては、他のプラグインとの干渉でうまくいかない場合があるようなので、問題があれば、いらないプラグインを外して再度トライしてね。また、この広告はサンプルなので、実際の広告はみなさんが提携しているASPさんからリンクを引張的てね。また、ボタンの数は最初は5つだけど、該当部分を削除すると下の例のように減らせるよ。
 kattene_19R
kattene_19R
パパ、だけど、毎回開発者さんのページからコピペするのはめんどくさいね。
 kattene_29RR
kattene_29RR
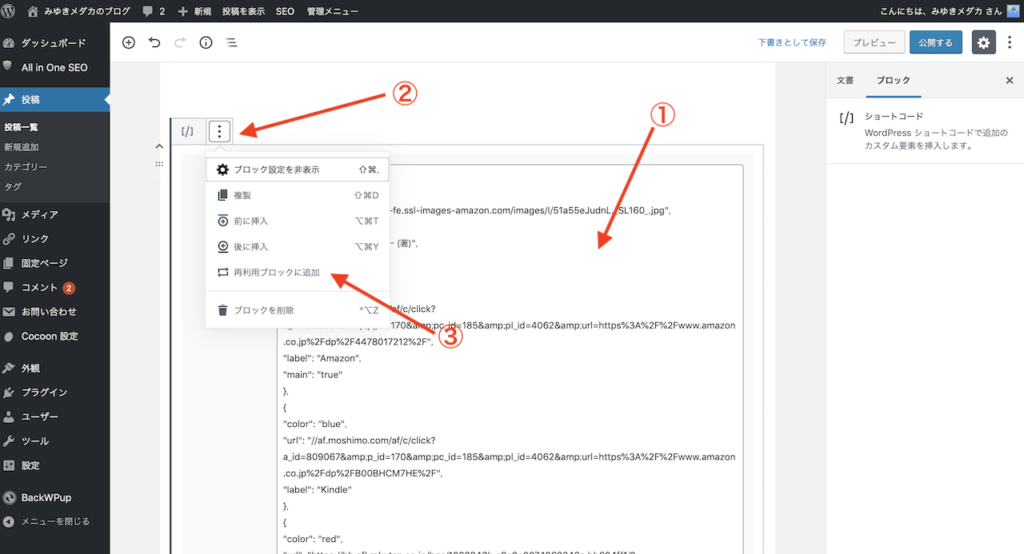
そうだね。実はコードをテンプレートとして、記録して何度も使える機能がWordPressにはあるんだ、記録の方法は記録したいコードをクリック①して②のマークをクリックしてプルダウンメニューから”再利用ブロックに追加”③で何度も使えるようになるよ。
すごいね。便利だね!!。みなさんも色々試してみてね。最後になったけど、開発者のWebFoodさん、ありがとね! じゃ、バイバイ。