ブログ作成のために広く使われているWordPressですが、今回は自分のコンピュータ 内にローカル環境を構築する方法をお話しします。自分のコンピュータ内にローカル環境を構築し、その中でWordPressを動かせれば、レンタルサーバーにあり常に公開されている大事な本番の環境を阻害せず、テーマの変更、HTML,CSSを使っての変更等を試すことができます。
ローカル環境の構築には、主に以下の3つの方法があります。
MAMP(マンプ: Mac)、XAMPP(ザンプ; Windows)VCCW+Vagrant+VirtualBoxLOCAL1番のMAMP、XAMPPを使う方法はいささか古めかしい方式です。また、3番のLOCALを使う方法はローカル環境を作る上で一番簡単な方法なのですが、ローカル・本番間の同期に難があります。ここでは、少しだけ複雑ですが、同期を見据えてVCCW+Vagrant+VirtualBoxを使う方法を説明します。
ローカル環境の構築 VagrantとVirtualBoxのダウンロード VagrantのダウンロードまずはVagrantというツールと、それを使うために必要なVirtualBoxという仮想化ソフトをダウンロードします。
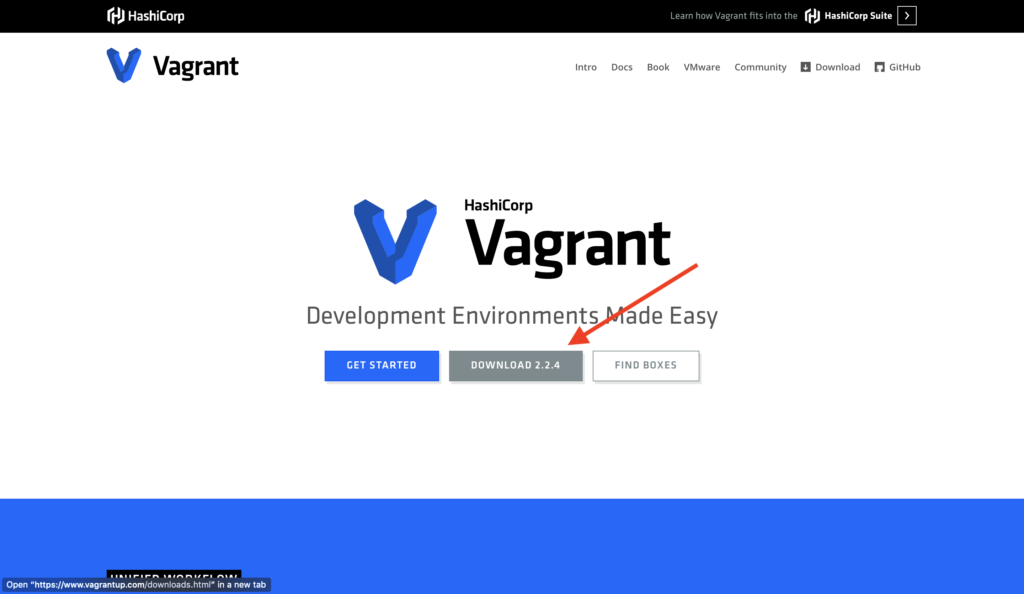
上記のリンクからVegrantをダウンロードするね。最初のページにあるDOWNLOADをクリックしてね。
 local_01R
local_01R
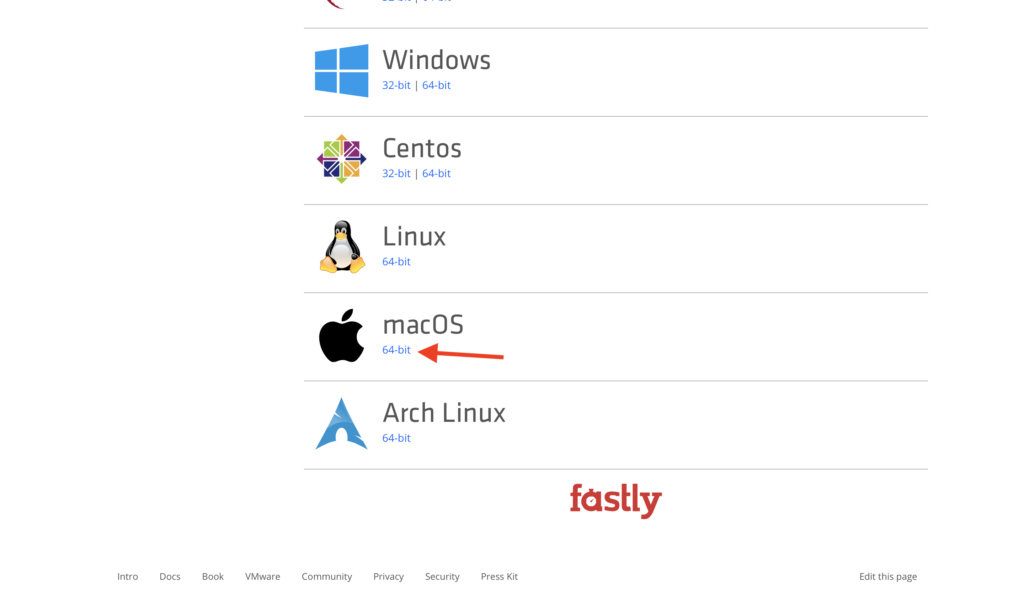
次にスクロールダウンして、macOSの下にある64-bitをクリックしてね。これでダウンロードが始まるよ。
 local_03R
VirtualBoxのダウンロード
local_03R
VirtualBoxのダウンロード
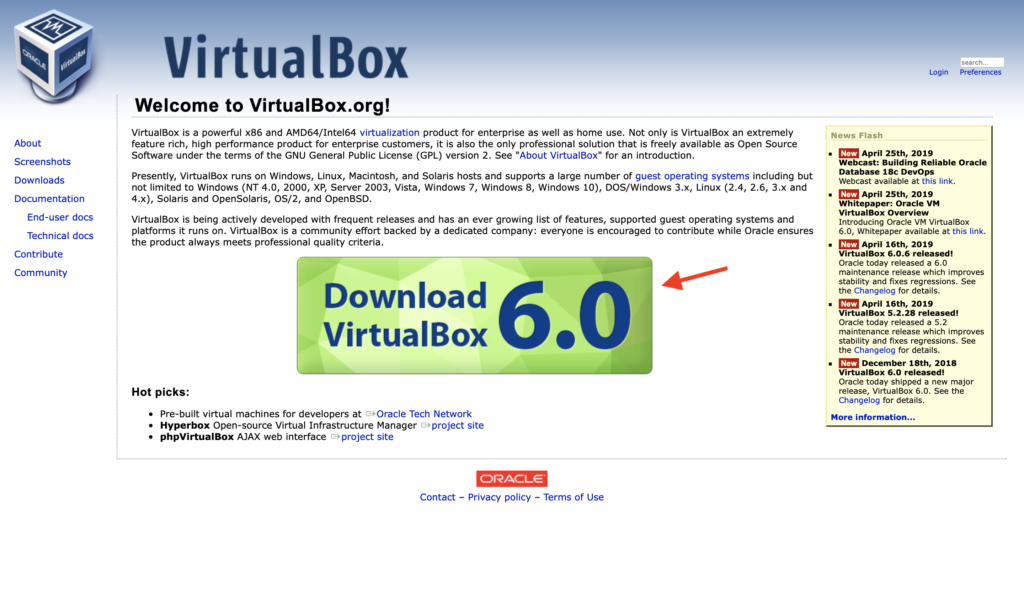
Vagrantのダウンロードが終わったら、上のリンクからVirtualBoxをダウンロードしよう。下のスクショのDownload VirtualBox 6.0クリックしてね。
 local_05
local_05
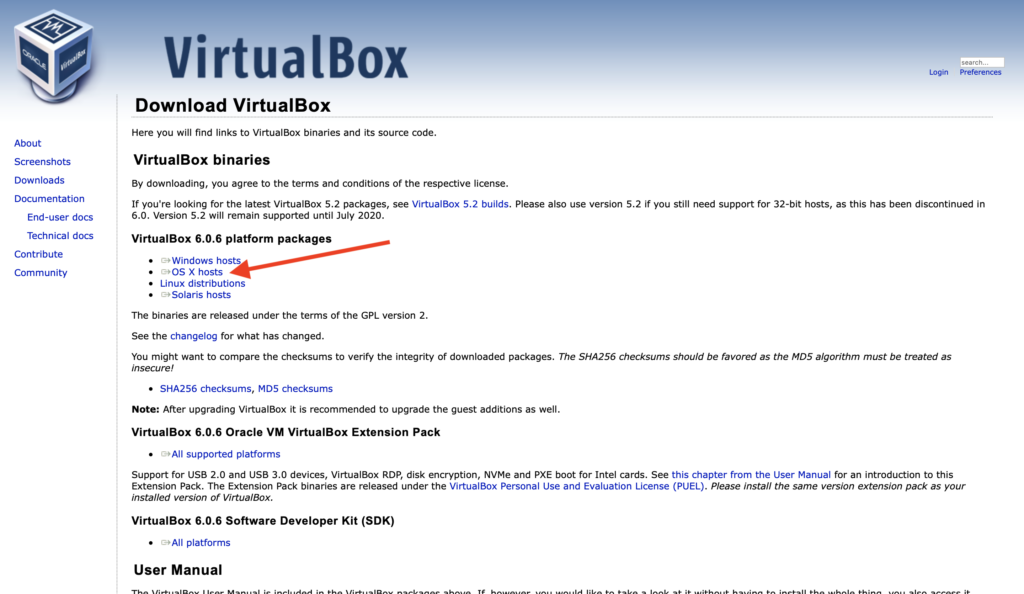
次にOS X hostsをクリックしてね。するとVirtualBoxのダウンロードが始まるよ。
 local_06
VagrantとVirtualBoxのインストール
local_06
VagrantとVirtualBoxのインストール
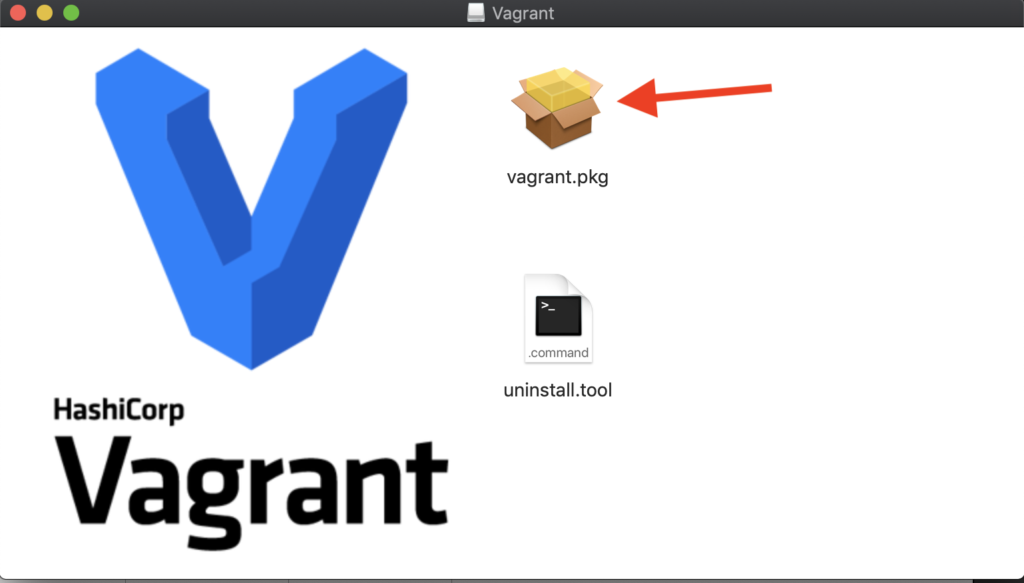
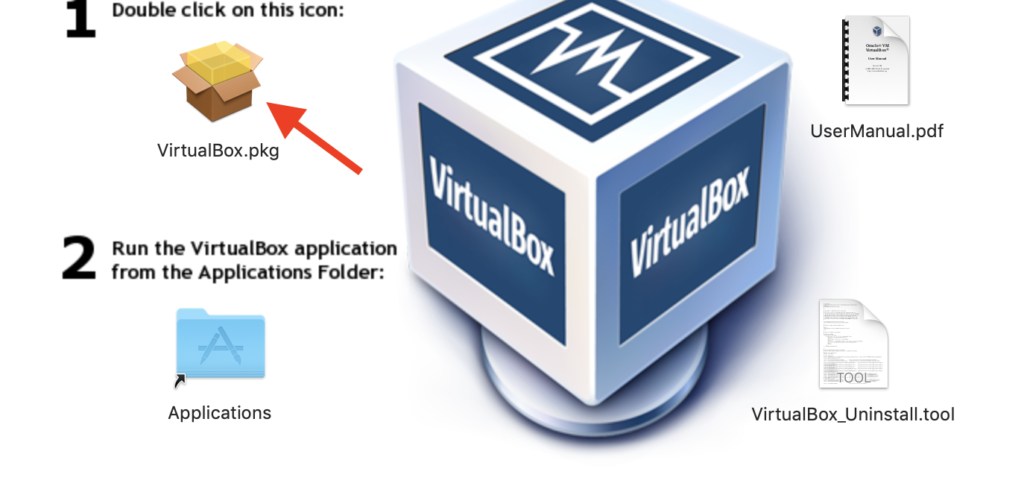
ダウンロードしたそれぞれのファイルをダブルクリックして、インストールを開始してね。
 local_04R
local_04R
 local_07R
local_07R
インストールが完了したら、それぞれちゃんとインストールされたか、確認しよう。確認にはターミナルを起動起動して、そこから確認を行うよ。ターミナルの起動方法は以下の記事を参考にしてね。

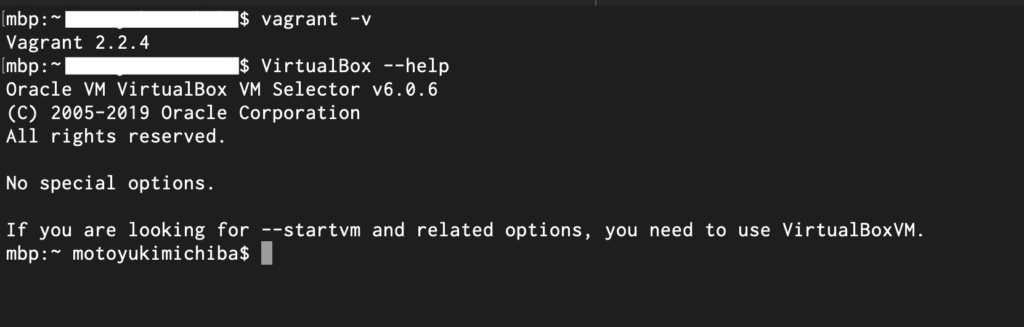
上の記事にある方法でターミナルを起動して、”vagrant -v”と入力してリターン、”VirtualBox –help”と入力してリターンとして、下のスクショのようにそれぞれのバージョンが表示されたら、インストールは成功だよ。
 Mac_terminal_10
Mac_terminal_10
やったね。パパ!これでローカル環境OK?
ここまでで、半分終了かな。次のVCCWと関連ツールをインストールして、Vagrantを起動すれば、ローカル環境は構築できるよ。ゆっくり落ち着いて頑張ろう。
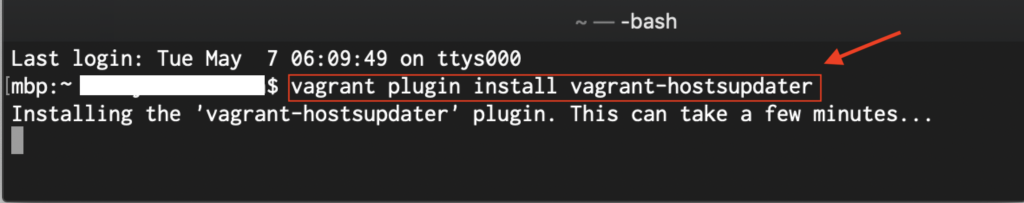
まずは、プラグインの”vagrant-hostsupdaterをインストールしよう。ターミナルから下のスクショの赤い長方形で囲まれた部分をキーボードから入力して、リターンを押すと自動的にインストールが始まるよ。インストールが始まると、次の列に、”Installing ……..”の表示が現れるので、そのまま少し待とうね。
 Mac_virtual_12
Mac_virtual_12
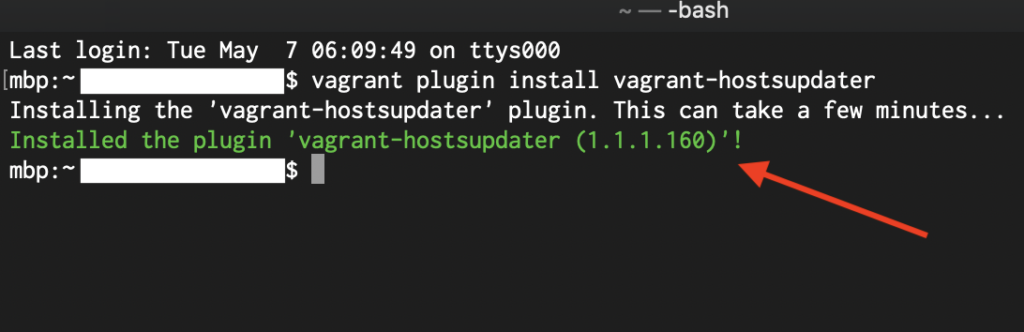
下の緑色の表示が現れたら、インストレーションは完了だよ。
 Mac_virtual_13
Vagrant Boxのダウンロード
Mac_virtual_13
Vagrant Boxのダウンロード
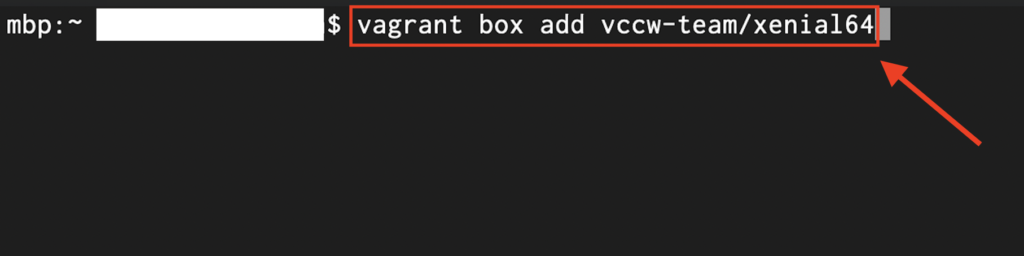
次にVagrant Boxをダウンロードしよう。下のスクショの赤い長方形で囲まれた部分をターミナルへ入力しよう。ダウンロードには少し時間がかかるよ。Vagrant Boxの作業はこれで終了だよ。
 Mac_virtual_14
VCCWのインストール
Mac_virtual_14
VCCWのインストール
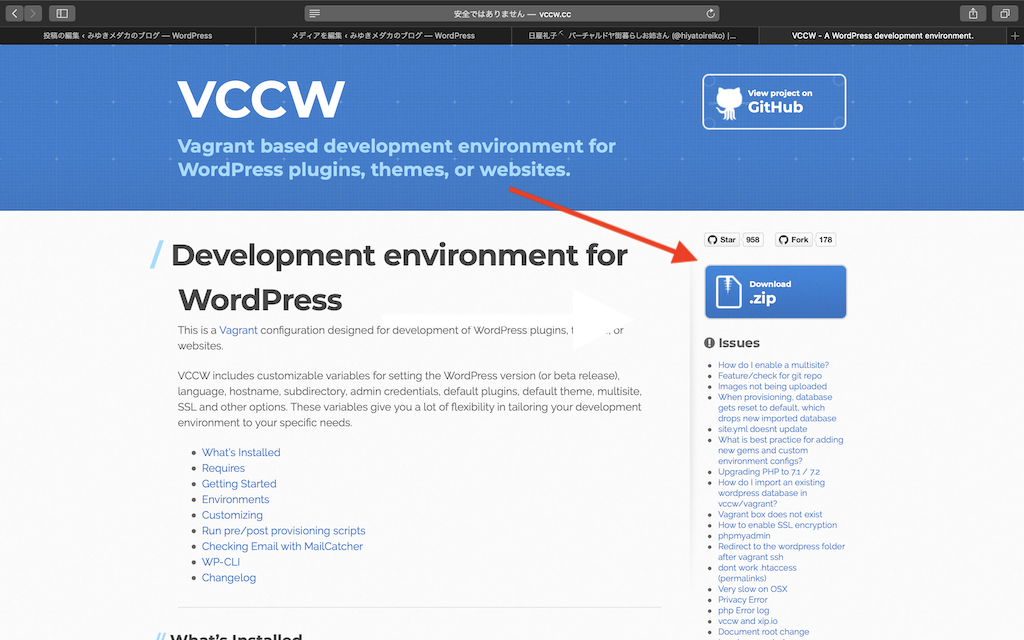
上のリンクからVCCWのURLにアクセスしよう。そして下のスクショのアイコンをクリックして、VCCWをダウンロードしよう。
 Mac_virtual_11
Mac_virtual_11
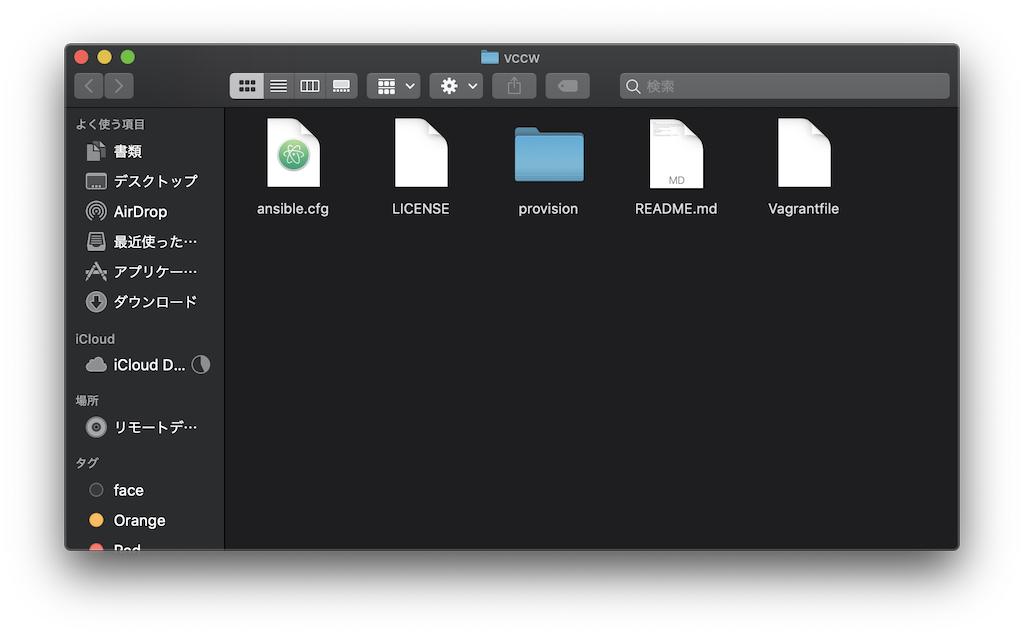
あっという間にダウンロードが終わって、下のようなファイルとフォルダーがダウンロードファルダーに現れるよ。ダウンロードしたときはVCCWというフォルダーに入っているので、適当な名前(この例では”miyukimedaka”)に変えて、ホームディレクトリ(通常は”Users/ユーザー名”)の直下に”Vagrant”というディレクトリーを作って、その中に名前を変えたVCCWのフォルダーを移動しよう。
 Mac_virtual_16
Mac_virtual_16
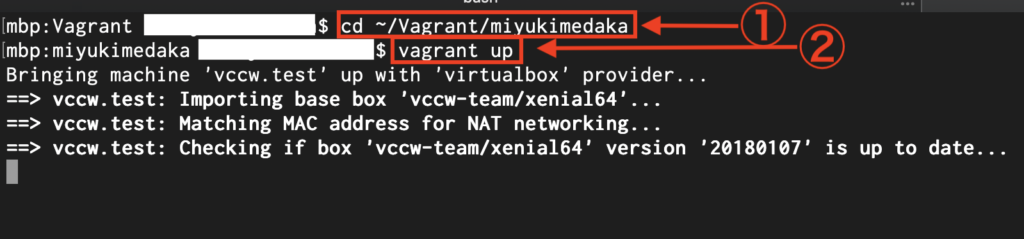
ついにVagrantの起動だよ。ターミナルから、①のコマンドを入力してVCCWのあるディレクトリーに移動して、②のコマンドでvagrantを起動しよう。環境にもよるけど、かなり時間がかかるよ。気長に待とうね。
 Mac_virtual_15
Mac_virtual_15
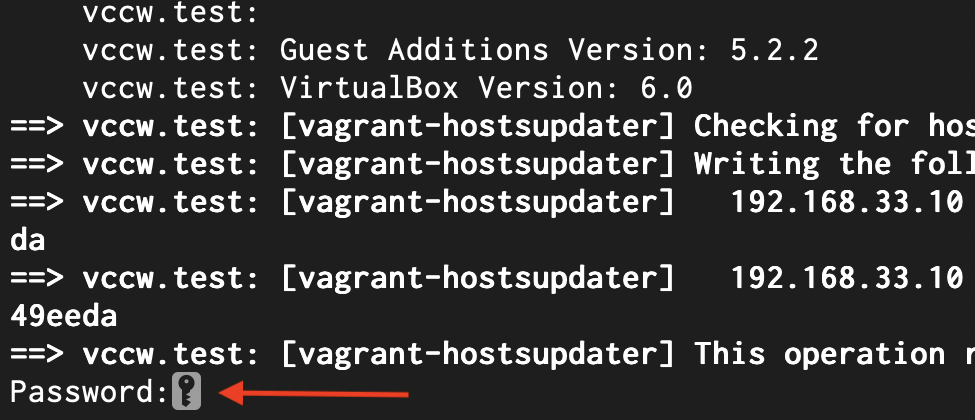
軌道の途中で下のスクショのようにパスワードを訪ねてくるので、みんながMacを起動するときに使うパスワードを落ち着いて入力しよう。キーボードから入力しても画面には表示されないから、表示がなくても心配しないでね。
 Mac_virtual_18
Mac_virtual_18
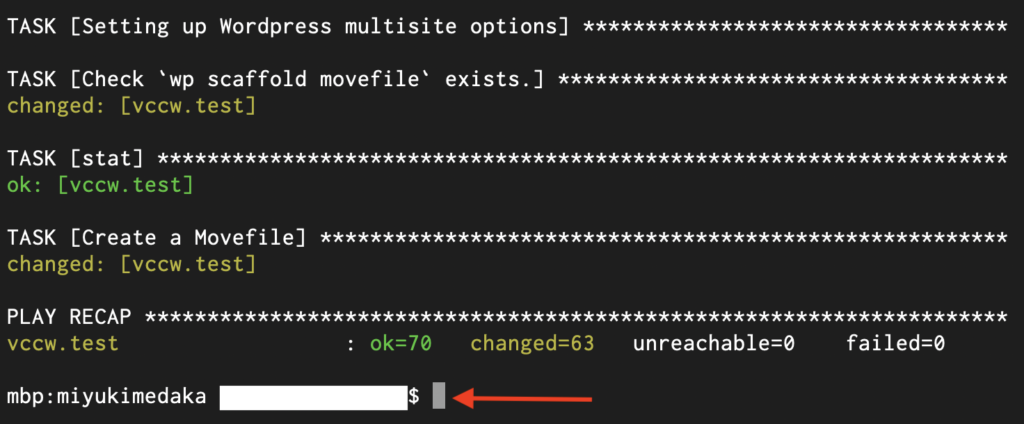
次にターミナルから、下のスクショにあるような表示があったら終了だよ。
 Mac_virtual_17
Mac_virtual_17
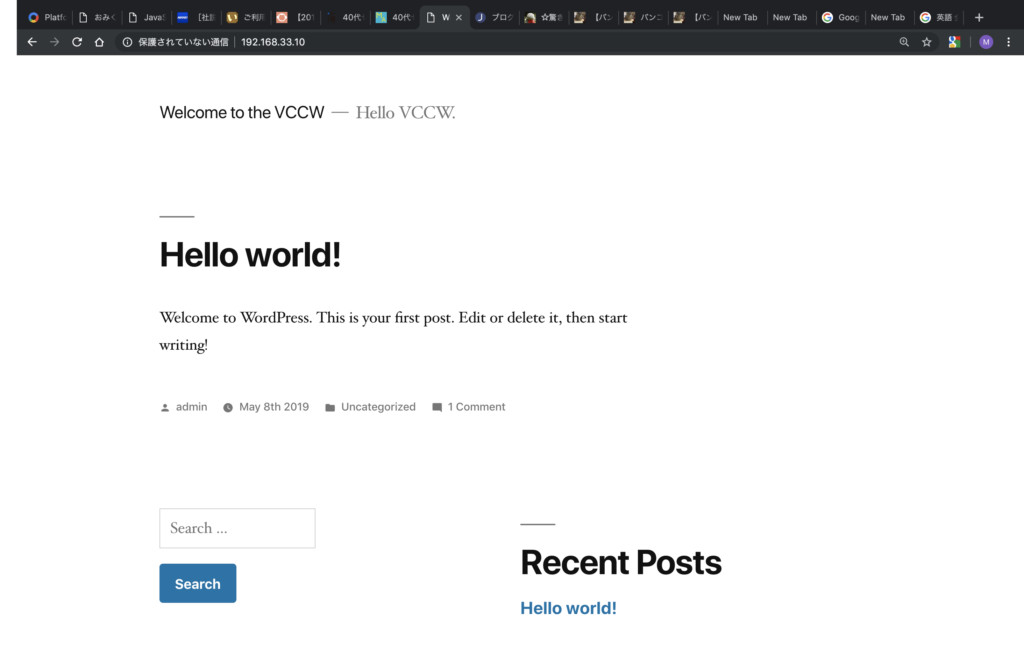
使っているブラウザーのアドレスバーに”http://vccw.test/”または、”http://192.168.33.10/”入力すると下のスクショのようにWordPressのサイトが表示されるよ。おめでとう!。
 Mac_virtual_20
Mac_virtual_20
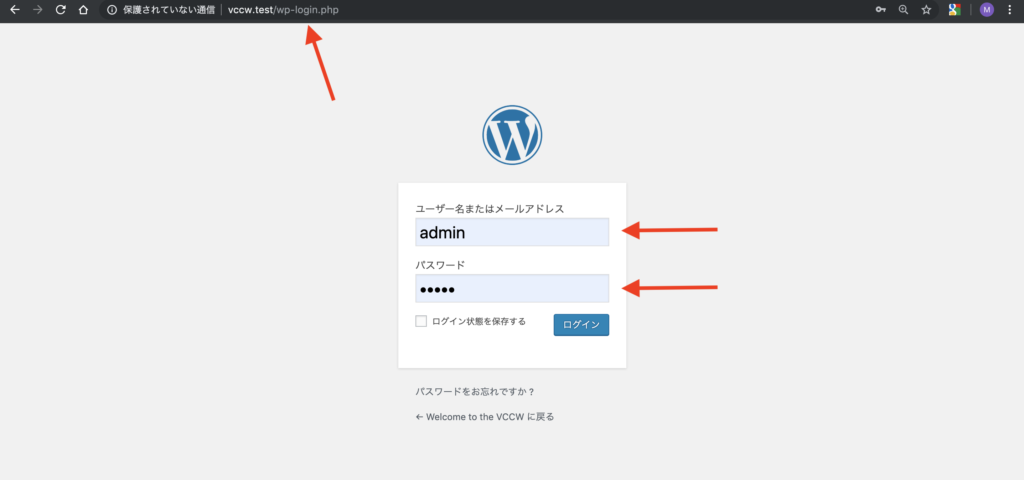
次に管理画面にアクセスしよう。”http://vccw.test/wp-login.php”もしくは”http://192.168.33.10/wp-login.php”をブラウザーのアドレスバーに入力すると、管理画面にアクセスできるよ。アクセスの途中でユーザー名とパスワードを求められるので、ともに”admin”と入力しよう。下のスクショを参考にしてね。
 Mac_virtual_23
Mac_virtual_23
 Mac_virtual_24
Mac_virtual_24
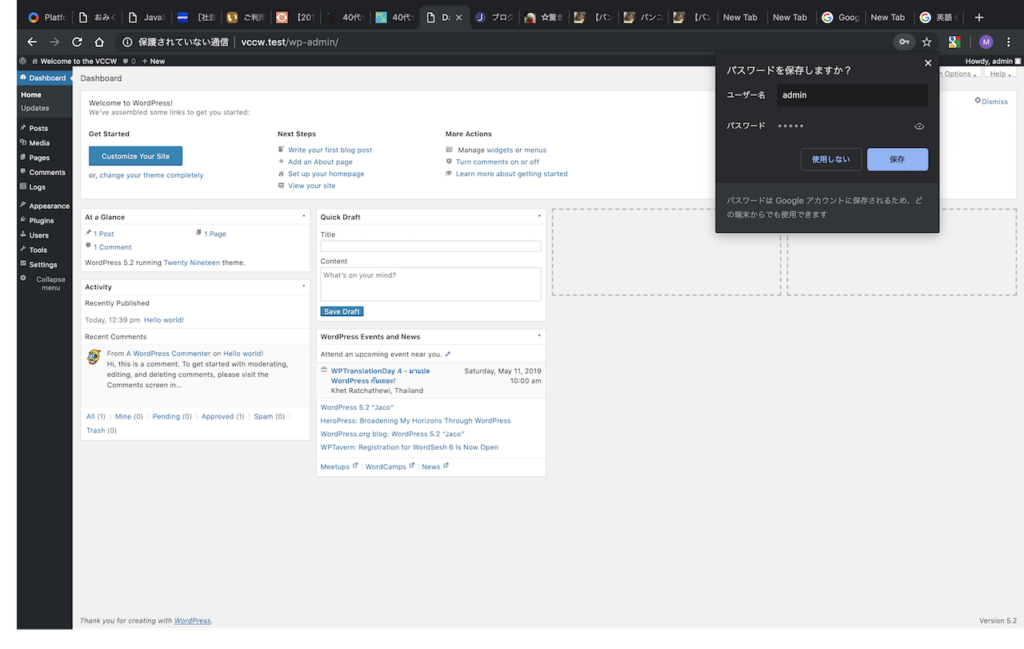
下のスクショがWordPressno管理画面だね。本番環境と同じようにブログを作って編集できるよ。色々試してね。お疲れ様でした。
パパ!表示が英語だよ!!
そうだね。でも心配しないで。日本語表示への変換方法を説明するよ。
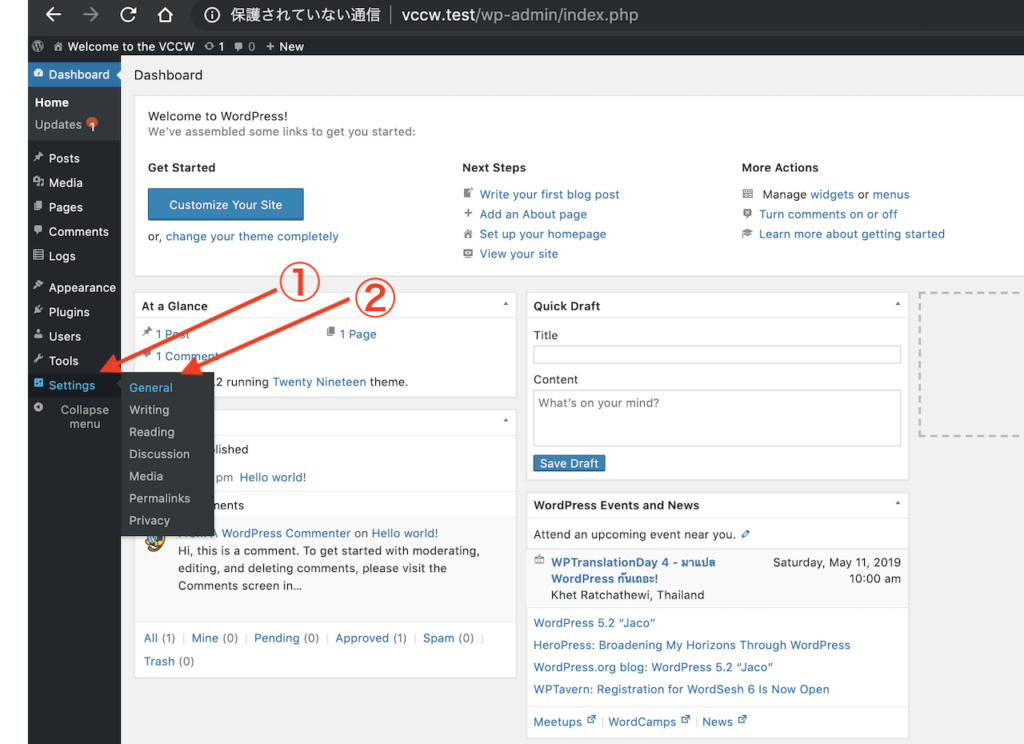
下のスクショにあるように、”Settings”をクリックして、現れたメニューの”General”を再度クリックしてね。
 Mac_virtual_25
Mac_virtual_25
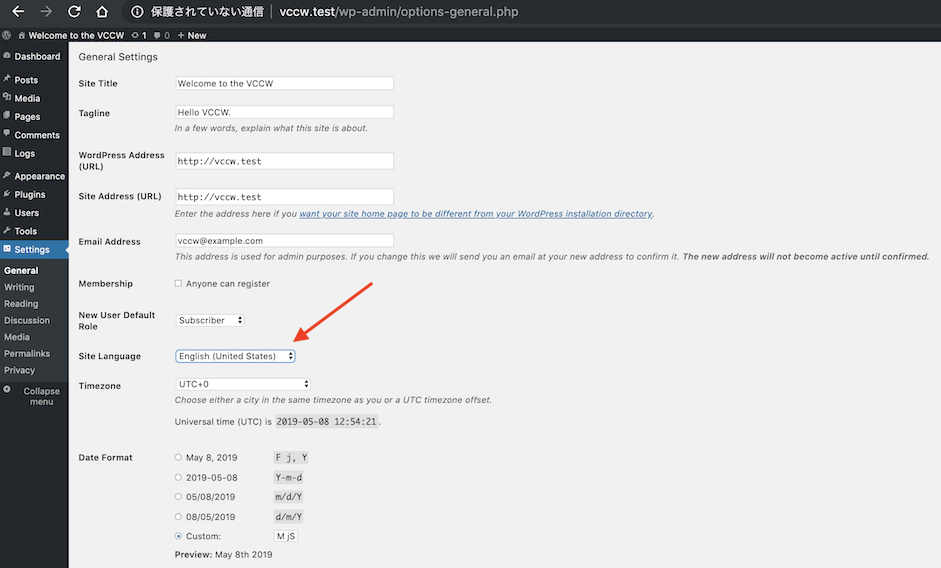
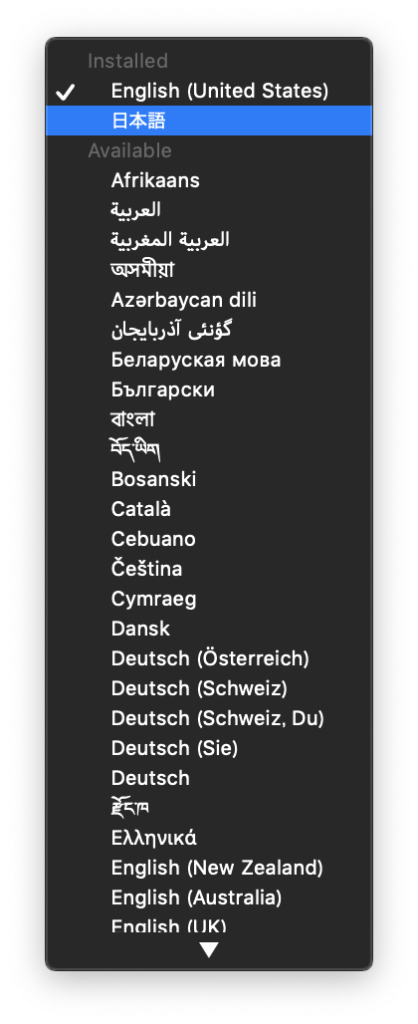
“Site Language”から”日本語”を選択してね。
 Mac_virtual_27
Mac_virtual_27
 Mac_virtual_29
Mac_virtual_29
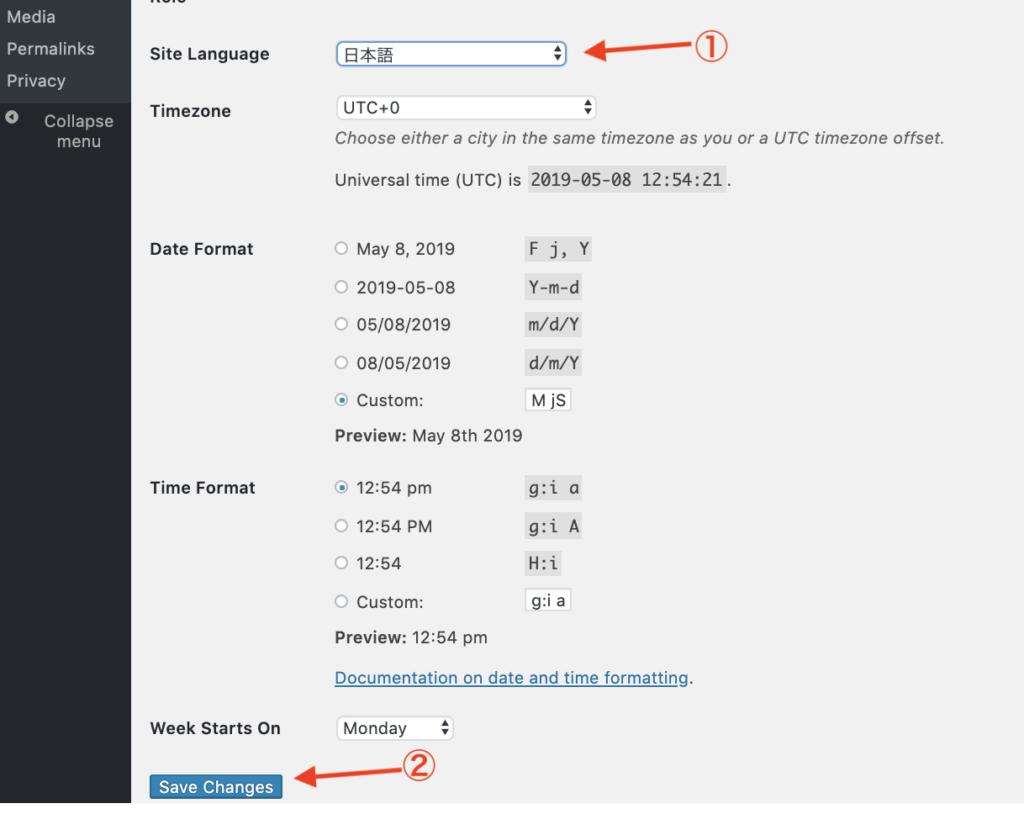
“Site Language”①が”日本語”に変更されているのを確認して、最後に”Save Changes”②をクリックしよう。
 Mac_virtual_30
Mac_virtual_30
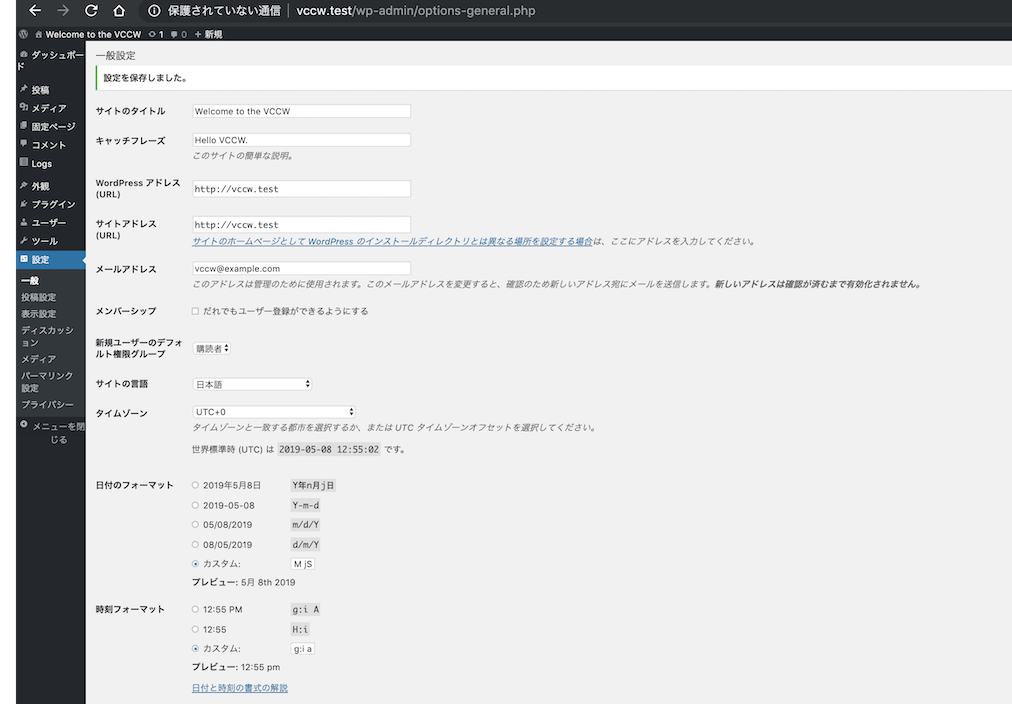
これで下のスクショのように日本語表示になったね。
やったー。これで安心だね。
 Mac_virtual_32
Mac_virtual_32
今回使用した環境は以下の通りです。
OS: macOS Mojave version 10.14.4WordPress: version 5.1.1vagrant: version 2.2.4VirtualBox: version 6.0.6VCCW: version 3.21.1お疲れ様でした。最後までお付き合いいただきありがとうございました。いかがでしたでしょうか。今後とも少しでもみなさんのお役に立てる情報を発信できればと思っています。よろしくお願いします。それでは、さようなら。